注册 Leancloud 账号
https://console.leancloud.cn/login
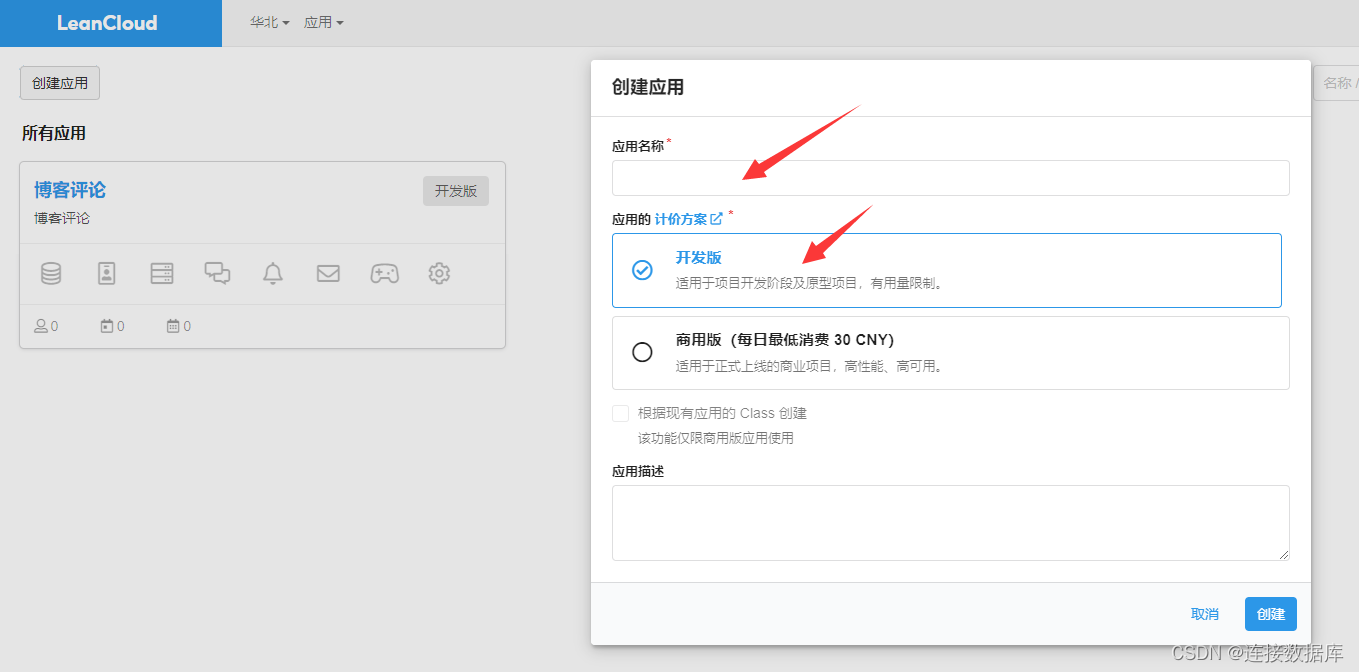
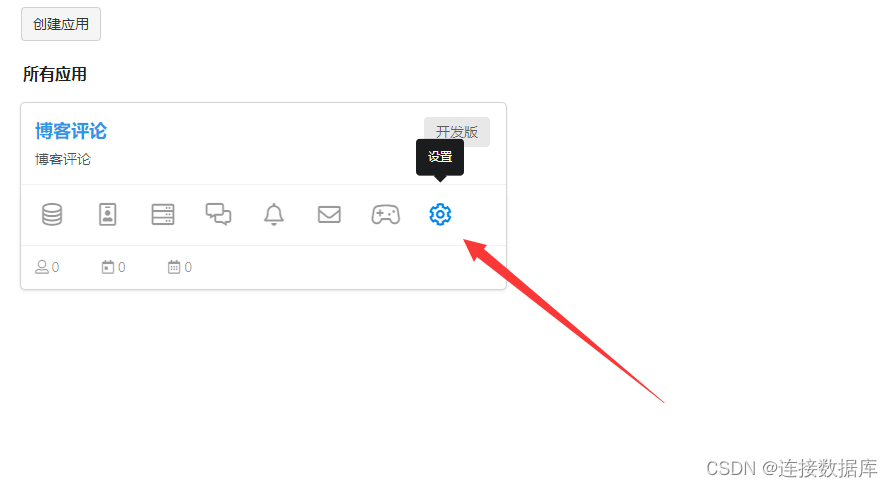
注册完成后进入app控制面板->创建应用->创建开发版应用。


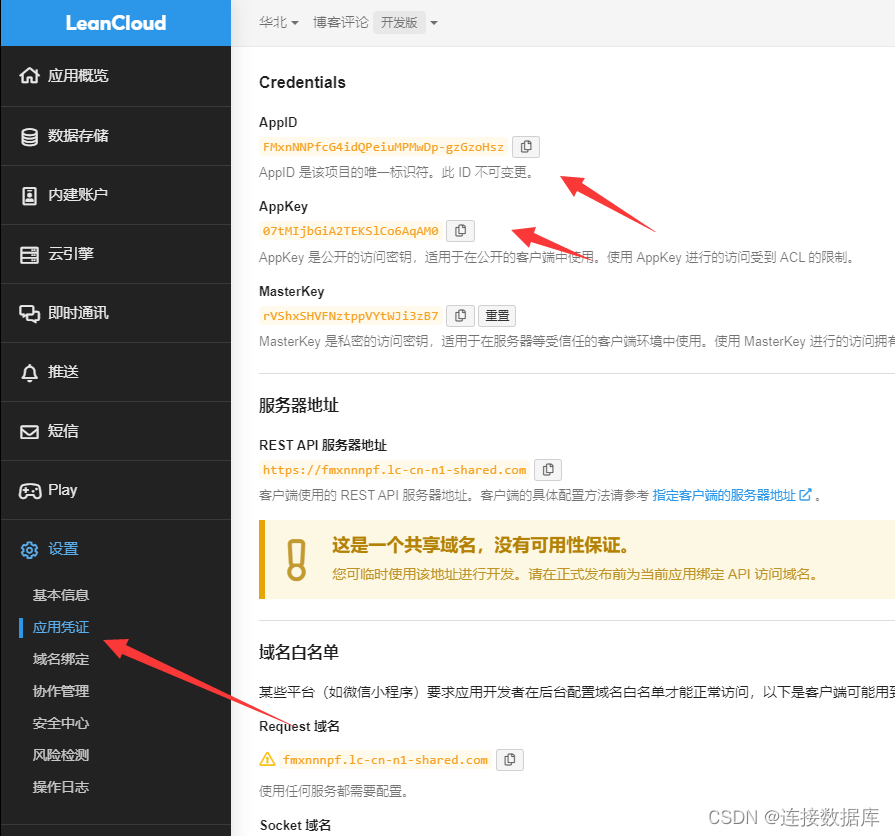
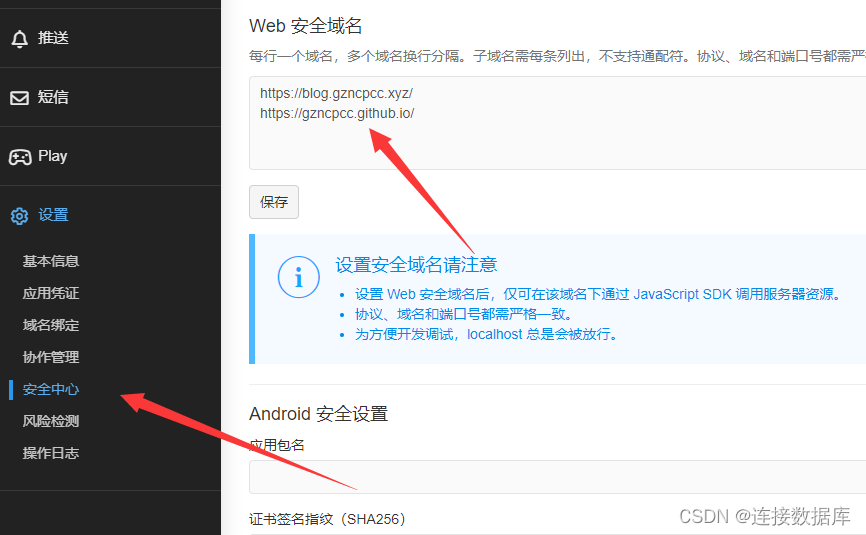
接下来我们配置一下我们的leancloud。点击设置->安全中心->Web 安全域名,输入你的域名来保证其他人就算获取了你的appid也没办法操作你的数据库。
配置hexo
在next主题中配置valine
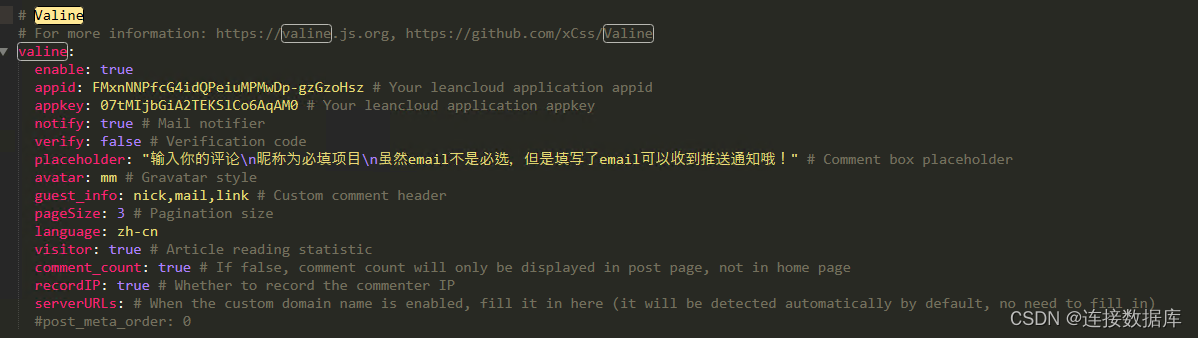
打开 _config.next.yml,找到comments栏目并开启valine。
在菜单栏添加留言板
添加一个新的page
1 | hexo new page "guestbook" |
进入 source/guestbook/index.md。加入你想显示的内容,如:
1 |
|
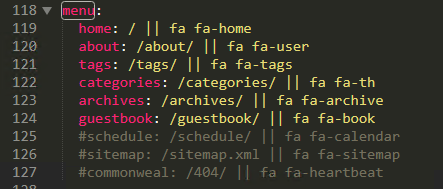
进入 _config.next.yml, 找到menu栏目,添加留言板功能:
1 | menu: |

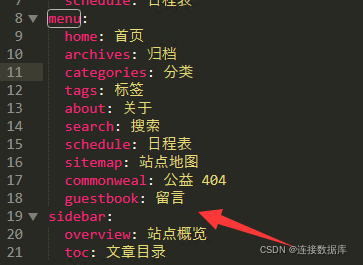
更改 themes/next/languages 下对应语言的翻译。例如中文的````zh-CN.yml```文件
1 | menu: |

重启server搞定
1 | hexo clean && hexo g && hexo s |

