项目场景:
- 盯屏幕太久,有时候让耳朵听听也不错,而且微软合成的这个声音还算可以的
- 可以用来读睡前小故事哄女朋友哦~· :)如果你声音也不好听的话
- 很多人没办法看完整篇文章,有的只是看看标题就马上略过,那这个朗读完全可以让你边做其他事情,边听完文章
解决方案:
1、安装hexo-tag-aplayer
1 | npm install --save hexo-tag-aplayer |

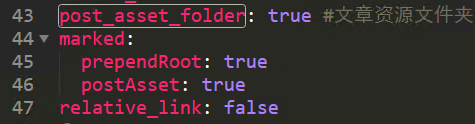
2、打开Hexo的资源文件夹
1 | post_asset_folder: true #文章资源文件夹 |

3、新建文章
1 | hexo new testAPlayer |
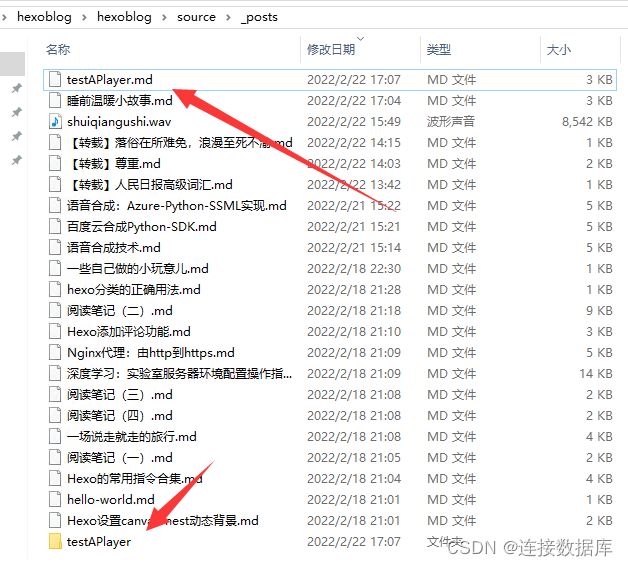
就会在_post文件下除了多了一个testAPlayer.md文件
还有一个testAPlayer文件夹用来存放静态资源(图片、mp3、mp4等)
4、在文章中引用
1 | {% aplayer title author url [picture_url, narrow, autoplay, width:xxx, lrc:xxx] %} |
参数解释
title: 曲目标题author: 曲目作者url: 音乐文件 URL 地址picture_url: (可选) 音乐对应的图片地址narrow: (可选)播放器袖珍风格autoplay: (可选) 自动播放,移动端浏览器暂时不支持此功能width:xxx: (可选) 播放器宽度 (默认: 100%)lrc:xxx: (可选)歌词文件 URL 地址
下面是我的一个示例
1 | {% aplayer "朗读这篇文章" "Azure云希" "shuiqiangushi.wav" %} |
其中shuiqiangushi.wav文件就是放在testAPlayer文件夹中
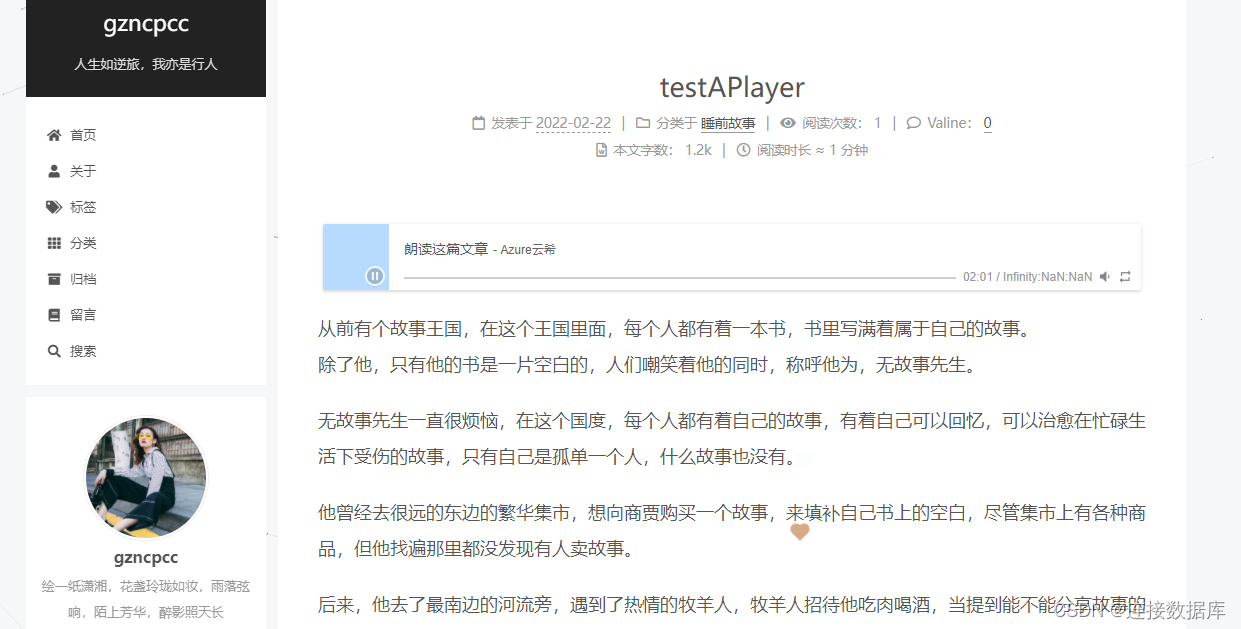
最终效果:

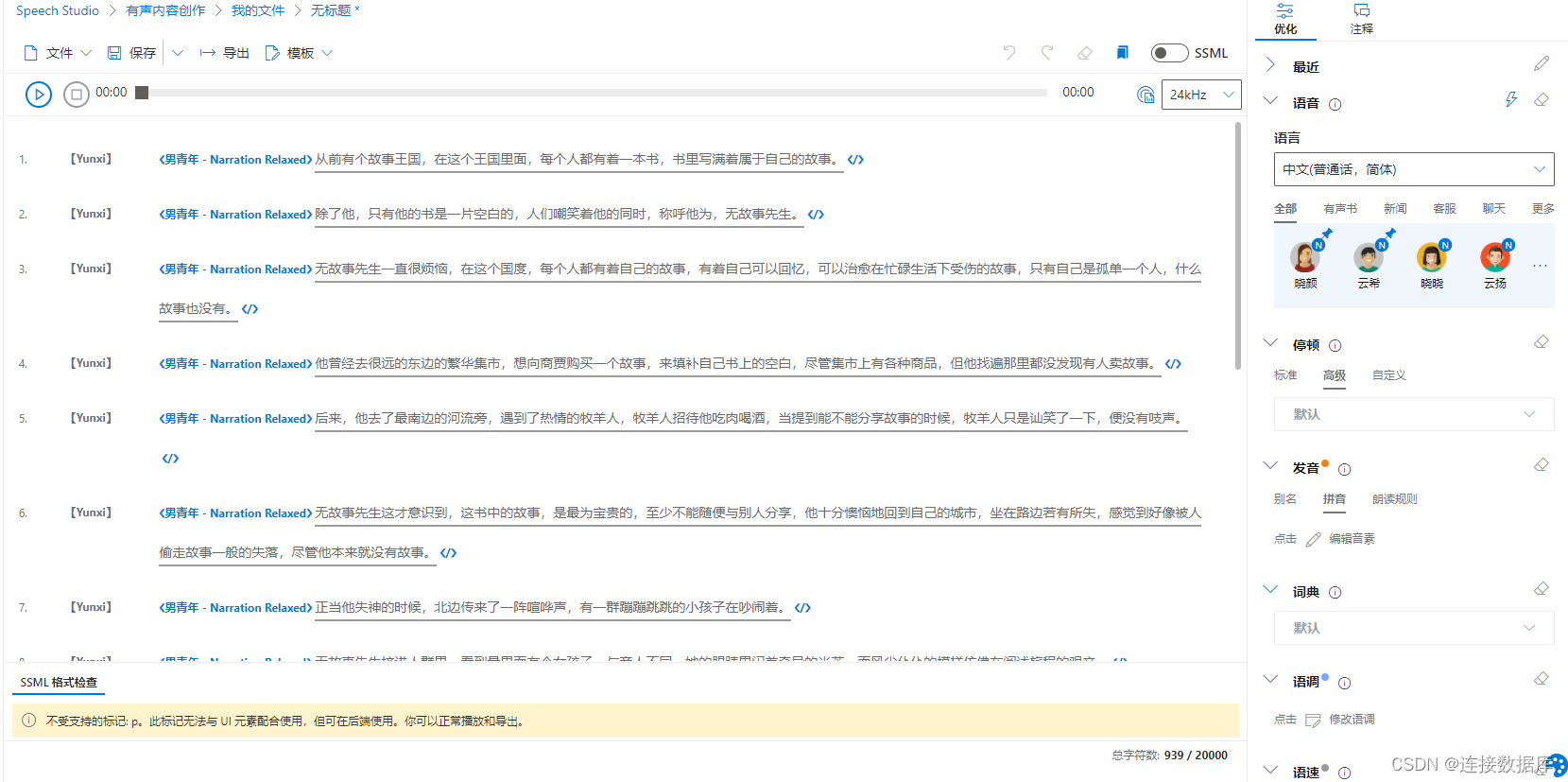
朗读的语音文件是在微软Azure中生成的,非常好用,调好参数直接下载到本地就可以了。

最后附上我博客的链接:https://blog.gzncpcc.xyz/2022/02/22/testAPlayer/#more
参考链接:
https://github.com/MoePlayer/hexo-tag-aplayer/blob/master/docs/README-zh_cn.md
https://hexo.io/zh-cn/docs/asset-folders.html#%E6%96%87%E7%AB%A0%E8%B5%84%E6%BA%90%E6%96%87%E4%BB%B6%E5%A4%B9

