Hexo:一个基于Node.js的静态网页生成器,常将它与Github Page搭配使用,创建个人博客网站。
hexo有许多主题,其实最火爆的是NexT、Matery等,复制关键词到GitHub或者baidu都能搜到。权衡利弊最终我还是选择了大多数人使用的next。
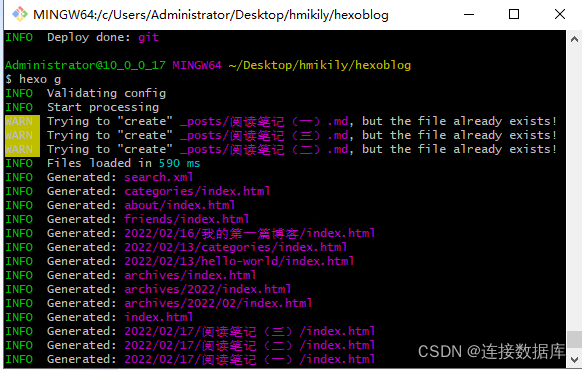
(1)hexo g或hexo generate
该命令执行后在hexo站点根目录下生成public文件夹
(2)hexo clean
把(1)中的public文件夹删除
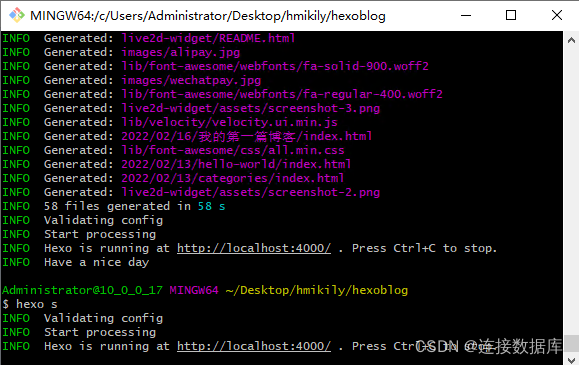
(3)hexo s或hexo server
启动服务,默认地址为http://localhost:4000/,4000端口
(4)hexo d或hexo deploy
部署站点,在本地生成.deploy_git文件夹,并将编译后的文件上传至 GitHub。
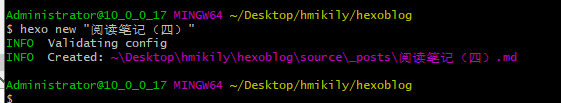
(5)hexo new [layout] <title>
例如: hexo new photo “my-first-blog”
上述指令执行时,Hexo 会尝试在 scaffolds 中寻找photo.md布局,若找到,则根据该布局新建文章;若未找到或指令中未指定该参数,则使用post.md新建文章。新建文章的名称在_config.yml中配置。
(6)删除文章
只需在本地把source/_posts文件夹下的文章源文件删除后,执行以下命令重新部署即可。
1 | hexo clean && hexo g && hexo s // 一定要先 clean,防止灵异事件发生 |
(7)备份/迁移你的Hexo博客
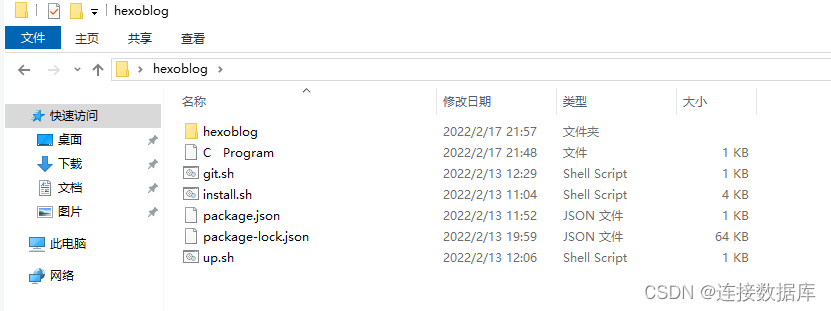
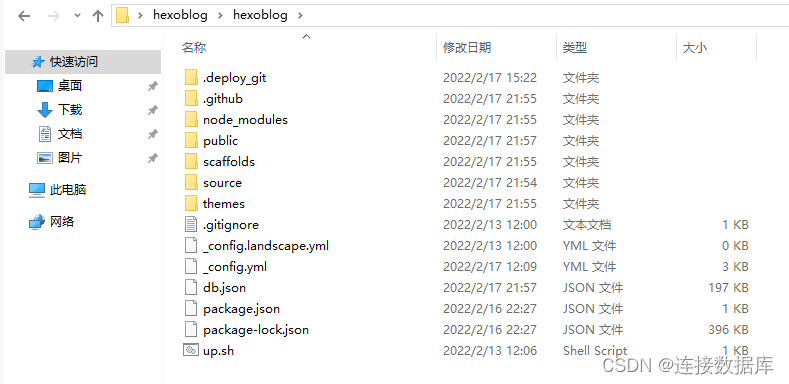
备份根目录

参考文档3:hexo-script使用文档重新安装hexo
使用备份的目录覆盖新装的hexo目录

最后使用下面的命令直接运行即可
1
hexo clean && hexo g && hexo s
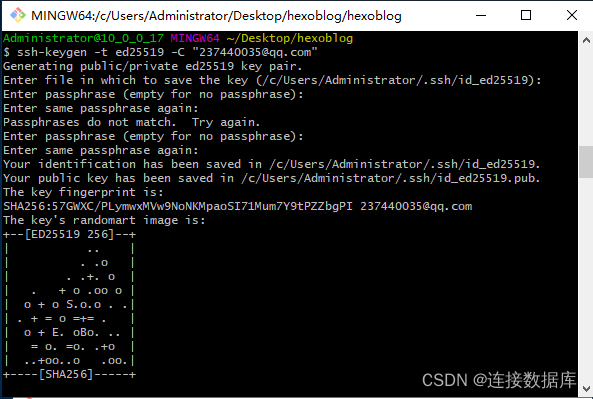
生成新的SSH公钥并上传至GitHub
1
2
3git config --global user.name "a237440035"
git config --global user.email "237440035@qq.com"
ssh-keygen -t ed25519 -C "237440035@qq.com"
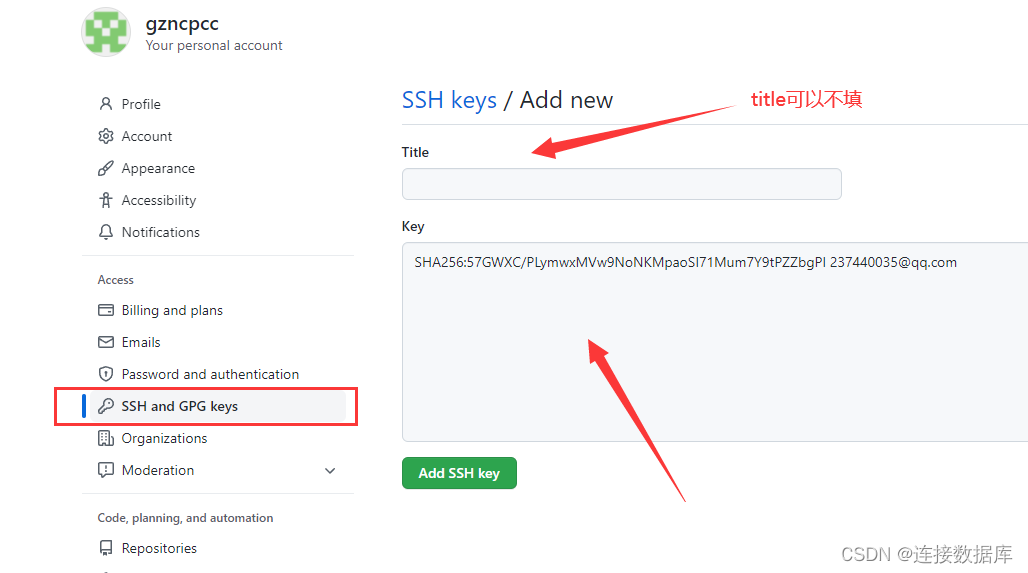
公钥为:SHA256:57GWXC/PLymwxMVw9NoNKMpaoSI71Mum7Y9tPZZbgPI 237440035@qq.com
也可以在文件C:\Users\Administrator\.ssh\id_ed25519.pub中查看
将公钥复制在GitHub中即可使用hexo d命令