背景:
hexo-theme-next主题
关闭插件的自动脚本插入功能
在 Hexo 配置文件 _config.yml 中设置:
1 | aplayer: |

自己在主题文件中手动加入 Aplayer.js 与 Meting.js
新建文件aplayer.swig放在/themes/hexo-theme-next/layout/_third-party/statistics文件夹下,写入:
1 | {%- if theme.aplayer.enable %} |
在/themes/hexo-theme-next/layout/_third-party/statistics/index.swig中引用:
1 | {% include 'aplayer.swig' %} |

主题配置页面/themes/hexo-theme-next/_config.yml写入:
1 | # 播放器 |
这样在文章页面可以使用该插件了。
可以通过本地hexo server来检查一下文章页面head中有没有成功引入。
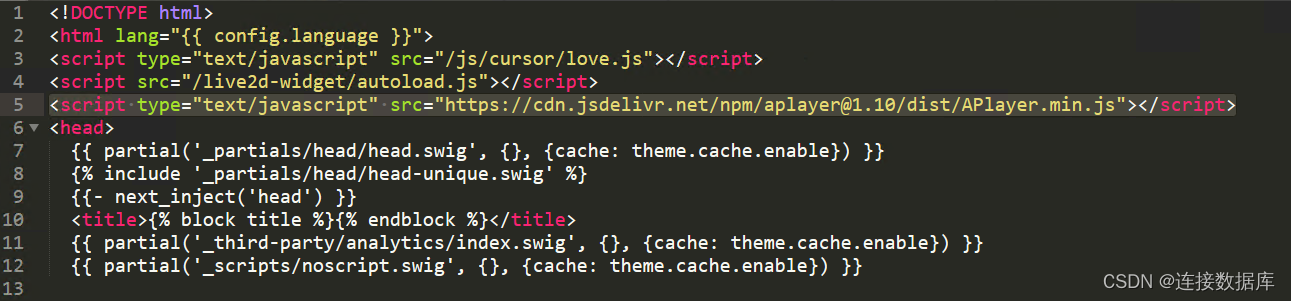
如果还是不行可以在/themes/hexo-theme-next/layout/_layout.swig加入以下内容:
1 | <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/aplayer@1.10/dist/APlayer.min.js"></script> |

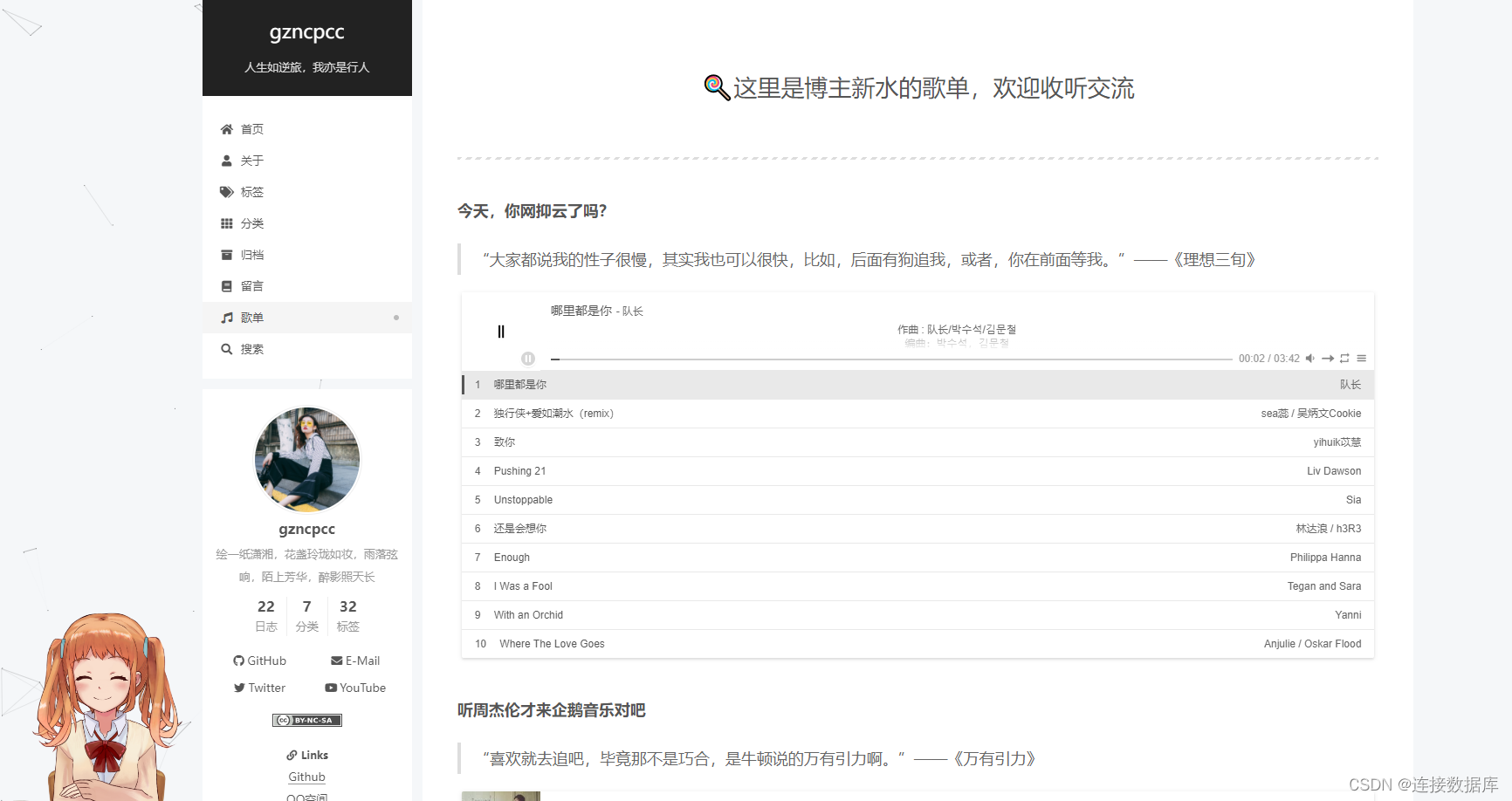
看效果

这样控制台就不会报重复加载或者加载不到aplayer.min.js的问题了。

